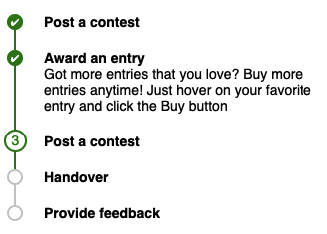
This is only CSS & HTML for creating vertical progress bar with steps.
This is not what I’ve done by myself. But I found this from the codepen. Below is the link for that.
https://codepen.io/erwinquita/pen/ZWzVRE
Credit: Erwin Quita https://codepen.io/erwinquita
Thanks Erwin Quita.