For this, two parts are important.
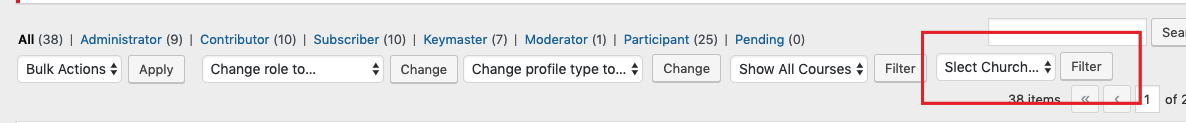
Part 1: Adding select dropdown
Below is the action by which we can add a new search filter for users:
add_action( 'manage_users_extra_tablenav', 'add_custom_search_filter' );
/**
* Add new filter for users list in backend by filter with church name
*
* @param string $which Button position top or bottom.
* @return html
*/
function add_custom_search_filter( $which ) {
// Get all existing church.
$select_options = array( 'option1', 'option2', 'option3' );
// If no churches are there, then don't display filter.
if ( empty( $select_options ) ) {
return;
}
// Get selected church from filter.
$selected_option = ( isset( $_GET['custom_select_' . $which ] ) ) ?
$_GET['custom_select_' . $which ] :
'';
?>
<label class="screen-reader-text" for="ff_user_church">
<?php _e( 'Select Option…' ); ?>
</label>
<select name="custom_select_<?php echo $which; ?>">
<option value=""><?php _e( 'Slect Option…' ); ?></option>
<?php
// Set options for filter.
foreach ( $select_options as $option ) {
echo sprintf(
'<option value="%s" %s>%s</option>',
esc_attr( $option ),
selected( $option, $selected_option, false ),
esc_html( $option )
);
}
?>
</select>
<?php
// Set submit button.
submit_button( __( 'Filter' ), null, $which, false );
}
In the above function, setting the name of the select field is very important. You have to prefix the $which with your name like below:
<select name="custom_select_<?php echo $which; ?>">
If you don’t add “$which”, then you won’t be able to search with the selected value.
Part 2: Search query
By the following action, we can modify user query according to our new custom filter created in part 1.
add_filter( 'pre_get_users', 'filter_users_by_custom_section' );
/**
* Get the user result by church filter.
*
* @param obj $query
* @return void
*/
function filter_users_by_custom_section( $query ) {
// Get filter submit button.
$which = key( array_filter( $_GET, function( $v ) { return __( 'Filter' ) === $v; } ) );
// Get selected church from filter.
$selected_option = ( isset( $_GET['custom_select_' . $which ] ) ) ?
$_GET['custom_select_' . $which ] :
'';
// If anuthing goes wrong. stop.
if ( empty( $selected_option ) ) {
return;
}
global $pagenow, $wpdb;
// Get user ids of selected church.
if ( is_admin() && 'users.php' == $pagenow ) {
// MAKE YOUR OWN QUERY TO GET ARRAY OF USER IDs
$filtered_users = $wpdb->get_col(
$wpdb->prepare(
"SELECT DISTINCT user_id FROM TABLE_NAME WHERE value = %s",
$selected_option
)
);
// Set query vars.
// This will filter your filtered user into users main query
if ( ! empty( $filtered_users ) ) {
$query->set( 'include', $filtered_users );
}
}
}
In above function, following are the important part
- Getting the value of “$which”. This will match the value of the same variable defined in part 1.
- Build your query by which you can get your filtered user ids array where I’ve commented “// MAKE YOUR OWN QUERY TO GET ARRAY OF USER IDs”
- And set “include” for user query and the value will be the array of user ids which will get by your custom query according to your needs.
The same thing will be added for posts as well. The only difference will be the actions. Other everything will remain the same.
Following are the actions:
1. restrict_manage_posts : For creating select dropdown
2. parse_query : For modifying the post query